FAQ
Who created BlockLike.js?
I did. I'm Ron, father of three from Vancouver BC, Canada. I'll be the one answering your questions below.
How did it come to be?
One day, while a top a mountain, I had a profound epiphany: the world needs a new JavaScript library!!!1 I went home, opened a text editor and wrote it in like an hour. Bro.
Seriously, how did it come to be?
It took several years.
I'm sure you've heard of Scratch, the block-based programming language and Integrated Development Environment (IDE) built by the MIT Lifelong Kindergarten group. If you haven't heard of Scratch, forget about BlockLike, go there and have fun. See ya next year.
Scratch is amazing.
Once my kids were old enough, we started playing with it.
I think I found a way to improve my abstract thinking. Ingredients: a pencil, some paper, a 7.5-yo, a 6-yo and a cat: http://t.co/4uNF7z2Lua
— Ron Ilan (@ronilan) August 3, 2013
We haven't stopped since. Playing with Scratch is always fun. Learning comes naturally.
Day trip: #Vancouver to #SeattleScratchDay with tri-kids. Thx @carinig @Kibi_Byte @abegel @andresmh @sayamindu for the fantastic experience! pic.twitter.com/RTb41LZ1Ym
— Ron Ilan (@ronilan) May 29, 2017
Throughout the years we've made several attempts to move beyond Scratch and into "Web Programing".
It went something like this:
Let's put something on the screen.
Create a DIV in HTML. Style it in CSS. Change it in JavaScript.
Remember, it isbackground-color: pink;in CSS butbackgroundColor = 'pink'in JS.
Let's do something with it.
Give your DIV an id in HTML. Grab it JavaScript.
Do it like this:<div id="sprite"></div>var el = document.getElementById('sprite')
Lets move it.
el.style.leftis how you change the position. It is a string. It ends with ‘px’.
el.offsetLeftIs where the DIV is. It is a number. Add to it
Like this:el.style.left = el.offsetLeft + 100 + 'px'
Now, let's center the DIV
....
Learning web programming was excruciating. Even when it wasn't, it was hardly ever fun.
The HTML/CSS/JS triumvirate that rules the web (and beyond) is great. It's flexible. It's powerful. It's intricate. Unlike Scratch, it wasn't designed, it evolved. By now it has gone through decades of permutations.
For those who've been through the cycles, it's like a game. A version of the Incredible Machine with endless levels. Each level requires the player to reinvent the wheel so they can build a better mouse trap. One can get used to it.
For beginners though, it makes no sense. It is a pile of arbitrary rules with complex syntax and special cases. It is a riddle wrapped up in an enigma inside a box at the bottom of the ocean. Very hard to crack.
I realized, that if we want to progress, we need something that will help us bridge the gap between Scratch and the web. Something that will be to JavaScript what training wheels are for bikes. Something that will teach beginner developers the same thing heel-side side-slipping teaches beginner snowboarders. Something that will allow for control, improve confidence and provide results. In short, something upon which to built a progression.
That was the general idea. Since it seemed like a pretty good idea, come winter 2017, I went on to build that thing that was needed.
How do BlockLike.js and Scratch relate?
If you take a look at Scratch from a UX perspective, the first, and most obvious thing about it, is that it is block-based. You program by drag and drop. Less obvious, but just as important, are the other things provided.
Scratch users work with simple objects: a Stage, Sprites, Costumes and Backdrops. These objects relate to each other and to the user in clear and well defined ways. They can be manipulated using a long list of simple and descriptive methods. Scratch wraps it up in a super intuitive, full-featured IDE. The whole thing lives inside a thriving community.
Greatly simplifying, Scratch gives users four things: block-based programming, abstract objects, tools and a community.
The transition from Scratch to web programming has to be a transition from programming that is block-based to one that is text-based. That's a given. That's a task. That ain't easy. Tools and communities the web knows how to provide. The tools may not be as simple, the communities may come in 41 shades of blue, but there is no shortage of either. It is the abstract objects, and a simple way to program them, that are needed.
This is what BlockLike.js provides. Objects, methods and patterns.
Most JavaScript libraries provide those, but BlockLike.js does so in a very specific and deliberate way. BlockLike.js is intentionally designed to look, and "feel", like Scratch.
With BlockLike.js web programming looks a little something like this:
this.goTo(100, 100)
For Scratch users it is intuitive. My kids, always the willing beta testers, guessed their way through it.
BlockLike.js attempts to make Scratch knowledge relevant to web programming. What you've learned, practiced and mastered at Scratch is transferable. Scratch and blockLike.js are meant to be used simultaneously. You can try something in Scratch and then immediately translate it to the web. You can go the other way if you like. At the basic level they are interchangeable.
What does BlockLike.js provide?
Abstract Objects
A Stage
Just like with Scratch, the main work area is a Stage. Unlike Scratch, the default BlockLike.js stage covers the whole screen and is measured in pixels. Like Scratch it has a centered coordinate system. (0,0) is the center of the screen, (-100, -100) is down and to the left, (100, 100) is up and to the right. You can easily set it to be 480 x 360 pixels, the size of the Scratch stage.
let stage = new blockLike.Stage()
Sprites
Again, just like with Scratch, Sprites are the main "actors" on stage. BlockLike.js Sprites are created and then added to a stage. They can move around, interact with other sprites, and draw on the surface of the stage using a colorful pen.
let stage = new blockLike.Stage()
let sprite = new blockLike.Sprite()
sprite.addTo(stage)
Costumes & Backdrops
Costumes and Backdrops "dress" the Stage and Sprites. A sprite can have many costumes. The stage can have many backdrops.
let backdrop = new blockLike.Backdrop()
backdrop.addTo(stage)
let costume = new blockLike.Costume()
costume.addTo(sprite)
The Stage, Sprite, Costumes and Backdrops free users of the need to manipulate the Document Object Model (DOM) directly. They abstract away a huge amount of complexity.
Methods
Event Methods
In Scratch Hat Blocks are used to start a script. Blocks attached under a Hat Block will run when the thing specified by the Hat Block happens. In essence those are event listeners, which when triggered, execute a set of commands. Just like in JavaScript.
el.addEventListener('click', function() {
console.log('Hello')
})
BlockLike.js provides a pattern that is logically JavaScript and syntax-wise Scratch. Sprite and Stage Event Method are named similarly to Scratch, and are passed a function similarly to "vanilla" JavaScript.
sprite.whenClicked(function() {
console.log('Hello')
this.say('Hello')
})
sprite.whenEvent('dblclick', function () {
this.say('Hello, hello, hello, how low')
})
Looks & Motion methods
Looks and Motion are the basic building blocks of a Scratch project. This is how you animate stuff and make it playful. BlockLike.js Stage and Sprites provide an extensive list of matching methods.
sprite.whenClicked(function() {
while(true){
this.nextCostume()
this.move(10)
this.wait(0.2)
}
})
A list of all supported methods is available in the Docs.
A Pen
Allowing Sprites to draw as they move is a great visualization tool. Code.org tutorials for example, use it extensively. BlockLike.js provides a pen functionality that is similar to Scratch.
A default Sprite, Standard IO and basic Text UI
Scratch starts with a cat. The cat can say and think stuff (output) or ask questions (input). This is classic standard input/output and it is extremely useful. JavaScript's native prompt() and alert() have their issues, thus BlockLike.js provides Standard IO and basic UI that follow, and slightly expand, what is offered by Scratch. It starts with a sheep though.
Extras
BlockLike.js also provides implementations of some of Scratch's more advanced features. There's message broadcast and receive functionality. There's a way to sense the edges of the stage and the stage's backdrop color. Sprite collision can be detected. Sprites can be cloned. Sounds can play. Not everything is a one-to-one translation, but the bulk of what can be done on Scratch can also be done with BlockLike.js using similar patterns.
Paced Code Execution
While both Scratch and JavaScript are "event driven" there is a fundamental difference between the two.
Scratch is paced. When in a loop, Scratch will pace through the blocks pausing after each. This enables the creation of a motion effect. Scratch can also wait, halting execution for a specified time. Pacing and waiting allow forever loops to run effectively. Two of them can run "simultaneously". This is one of easiest to understand patterns in Scratch. It is thus commonly used.
Such a thing is not possible with JavaScript. Ruby will sleep, PHP will sleep but JavaScript will not. There is no native sleep function in JavaScript. Once triggered, a forever loop will run efficiently. It will loop as fast as possible towards eternity. The JavaScript interval pattern, the enabler of pacing, is far from intuitive. This is where people stumble.
BlockLike.js allow the Stage and Sprites to "pace" code execution and provides a wait method.
sprite.whenFlag(function() {
while(true) {
this.turnRight(1)
}
})
sprite.whenClicked(function() {
while(true) {
this.changeY(10)
this.wait(0.2)
this.changeY(-10)
this.wait(0.2)
}
})
This pattern is key to making BlockLike.js JavaScript code look, and behave, like Scratch block code.
What does BlockLike.js leave untouched?
Just as important as what BlockLike.js provides are the things it leaves untouched. Whatever is not provided has to be done in "vanilla" JavaScript. The user is thus "encouraged" to learn JavaScript.
Data Structures
Scratch has Data Blocks that allow the user to define variables and lists and then work with them.
When using BlockLike.js those have to be defined and acted upon in JavaScript.
let myVariable = 0 myVariable += 1
let myList = [] myList.push('hello') this.say(myList[0])
Conditionals and Loops
Scratch C Blocks are used for program flow control. Blocks placed inside the C shaped block are executed when a condition specified by the block is met.
When using BlockLike.js the curly braces of JavaScript replace the C shape block.
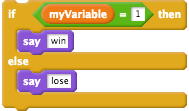
if (myVariable === 1) { this.say('win') } else { this.say('lose') }
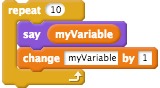
for (let i = 0; i < 10; i++) { this.say(i) }
Operators
Scratch has Green Operator Blocks which allow to both set and evaluate values.
When using BlockLike.js those have to be defined in JavaScript.
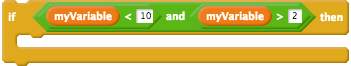
if (myVariable < 10 && myVariable > 2) { }
The operators include easy to use versions of math functions.
BlockLike.js, intentionally, does not provide any special or simplified versions of those functions.
this.say(Math.floor((Math.random() * 50)) + 50)
Functions
Scratch provides a way to create Custom Blocks. Generally speaking these are like JavaScript functions.
function myFunction(dist) { sprite.move(dist) }
More specifically speaking, Scratch Custom Blocks are actually not that much like JavaScript functions.
In Scratch, Custom Blocks belong to a sprite. They can be used under multiple Hat Blocks but not by other sprites. They can change the value of variables but they do not return a value. They are paced by default. Custom Blocks have an option to run without screen refresh, meaning that they will not be paced. They still, however, have to complete before moving to the next block. Whatever is attached bellow will only run after the block is done.
In JavaScript functions are first-class objects. They are a powerful tool that allows the user to do things Scratch Custom Blocks would rather not.
Paced Code Execution in BlockLike.js adds another dimension to JavaScript functions. They may be executed differently depending on how they are defined and invoked. To make a JavaScript function behave like a Scratch Custom Block, that is, to be both paced and waited for, a Sprite or the Stage need to invoke it using their invoke method.
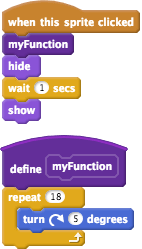
function myFunction() {
for(let i = 0; i < 18; i += 1) {
this.turnRight(5)
}
}
sprite.whenClicked(function() {
this.invoke(myFunction)
this.hide()
this.wait(1)
this.show()
})
This approach allows BlockLike.js to leave JavaScript functions "untouched" and still allow the user to get the same Scratch Custom Block "feel". This example illustrates other ways to define and invoke a functions and what their effect will be while using BlockLike.js.
What's under the hood?
Abstract Objects
Technically the Stage, Sprite, Costume and Backdrop are ES6 classes. The Sprite and the Stage each have, as one of their properties, an object that encapsulates all interaction with the DOM.
For the Stage, one of the properties of a said object is a DOM element containing a layered stack of child elements. It has a cover "Flag" DIV, a canvas into which backdrops are drawn, a canvas on which sprites draw, and a DIV container for the Sprites themselves. For the Sprite, one of the properties of said object is a DOM element, a DIV, that is being updated by class methods. That is, by the user supplied code.
There is nothing special or specifically new about this. The ES6 classes make everything look nice but same could have been done for many years.
Paced Code Execution
This is where things are a little different and new.
BlockLike.js uses ES7 async/await to enable JavaScript to "sleep".
When a function is passed to an Event Method it is not immediately invoked. Instead, the code written by the user is rewritten in real-time. First the function is converted into a string, then await "sleep" instructions are injected where "pacing" or "waiting" is required, finally the string is converted back into a function using the Asynchronous Function Constructor.
When the user writes this:
sprite.whenFlag(function() {
while(true) {
this.turnRight(1)
}
})
This is what gets invoked:
(async function() {
while (true) {
this.turnRight(1)
await new Promise(resolve => setTimeout(resolve, 33))
}
})
This one-pass literal approach has some drawbacks and it imposes a minuscule, yet bigger than zero, overhead at run time. On the flip side, it is simple and it is effective. It frees the end user to write much simpler code and do so is any environment they wish independent of any specific tool-set.
Who made the Mascots?
My daughter drew them using the Scratch vector editor.
They are named: Sheepy, Doggo and Bearbear. You should be able to guess who is who. But if you can't, click them. They'll tell you.



What is the software status?
BlockLike.js is an open source software. It is licensed under an MIT license. We are at version 1.0.7. The minified file is 37kb. There's even a smaller one available without the selfie of Sheepy.
Where can it run?
Anywhere modern JavaScript can run.
Confirmed OK on: Mac (Chrome, Firefox, Safari), iOS 10+ (Chrome, Safari), Windows 10 (Edge, Chrome), Windows 7 (Chrome).
Won't run on: IE and older versions of iOS.
How can I get Started?
Start here.
How can I help?
Use it. Make something with it. Share what you made. Teach someone else. Help them make something. Have them share what they made. Do loop.
If you're interested in contributing to the BlockLike.js software, feel free to submit PRs, bugs, and suggestions at the Github repo.
What tools were used?
Node, NPM and Webpack are in control. Babel, eslint and uglify in the mix. Tests with Mocha, jsdom and Node Canvas. Docs with jsDoc and Minami template. A script or two were written for this website which is hosted with Netlify
Are those questions really frequently asked?
Naaa. Not really, this is just a matter of speech. The format helps communicate information though, so it's all good. And BTW, thanks for reading this far.