What is this?
BlockLike.js is an educational JavaScript library. It bridges the gap between block-based and text-based programming.
BlockLike.js is designed following Scratch concepts, methods and patterns. The screen is a centered Stage. Interaction is with Sprites. Code is executed in a "paced" manner. Scratch block code and BlockLike.js text code are meant to be as literally similar as possible.
BlockLike.js is written in ES6/ES7 flavored JavaScript. It is environment independent. It can be used anywhere modern JavaScript runs.
Sounds interesting?
Get Started or learn more at the FAQ and Docs.
Side-by-Side Examples
Hello World
BlockLike JavaScript code
let stage = new blockLike.Stage()
let sprite = new blockLike.Sprite()
sprite.addTo(stage)
sprite.whenFlag(function() {
this.say('Hello!')
})
Pattern Drawing
BlockLike JavaScript code
let stage = new blockLike.Stage()
let sprite = new blockLike.Sprite()
sprite.addTo(stage)
function pattern(sides, size, times) {
this.penClear()
for (let i = 0; i < times; i += 1) {
this.penDown()
for (let j = 0; j < sides; j += 1) {
this.move(size)
this.turnRight(360 / sides)
}
this.penUp()
this.turnRight(360 / times)
}
}
sprite.whenFlag(function() {
this.setPenSize(5)
this.invoke(pattern, [5, 100, 24])
})
Homepage Interactive
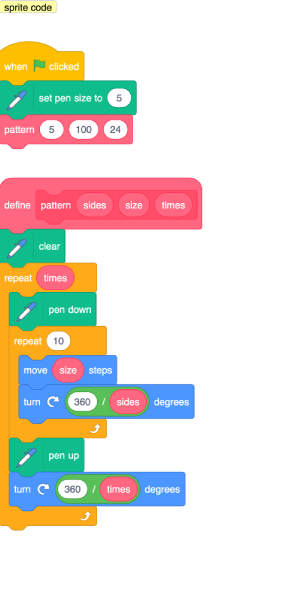
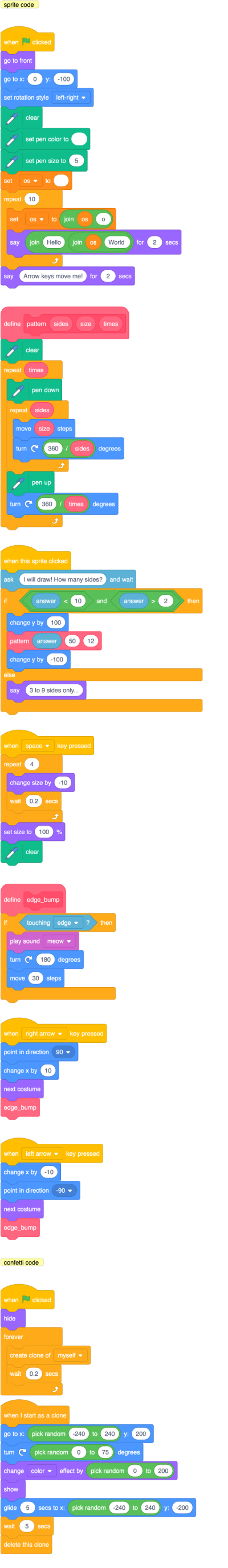
Scratch block code
Stage Backdrop:
 Sprite Costume 1:
Sprite Costume 1:
 Sprite Costume 2:
Sprite Costume 2:
 Confetti Costume:
Confetti Costume:


BlockLike JavaScript code
const stage = new blockLike.Stage()
const sprite = new blockLike.Sprite()
const backdrop = new blockLike.Backdrop({
color: '#434343',
})
const costume = new blockLike.Costume({
image: 'https://www.blocklike.org/images/sheep_step.png',
})
const confetti = new blockLike.Sprite('https://www.blocklike.org/images/confetti.svg')
stage.addBackdrop(backdrop)
stage.nextBackdrop()
sprite.addTo(stage)
sprite.addCostume(costume)
confetti.addTo(stage)
confetti.hide()
sprite.setRotationStyle('left-right')
sprite.setPenColor('#eee')
sprite.setPenSize(5)
const bahhh = 'https://www.blocklike.org/sounds/bleat.wav'
let answer
sprite.whenFlag(function () {
sprite.goTo(0, -100)
for (let i = 1; i <= 10; i += 1) {
const os = Array(i).join('o')
this.sayWait(`Hello${os} World!`, 0.2)
}
this.sayWait('Arrow keys move me!', 2)
})
function pattern(sides, size, times) {
for (let i = 0; i < times; i += 1) {
this.penDown()
for (let j = 0; j < sides; j += 1) {
this.move(size)
this.turnRight(360 / sides)
}
this.penUp()
this.turnRight(360 / times)
}
}
sprite.whenClicked(function () {
answer = this.ask('I will draw! How many sides?')
if (answer < 10 && answer > 2) {
this.changeY(100)
this.invoke(pattern, [answer, 50, 12])
this.changeY(-100)
} else {
this.say('3 to 9 sides only...')
}
})
sprite.whenKeyPressed(32, function () {
for (let i = 0; i < 4; i += 1) {
this.changeSize(-10)
this.wait(0.2)
}
this.penClear()
this.setSize(100)
})
function edgeBump(s) {
if (s.isTouchingEdge()) {
s.playSound(bahhh)
s.turnRight(180)
s.move(20)
}
}
sprite.whenKeyPressed(39, function () {
this.changeX(20)
this.pointInDirection(90)
this.nextCostume()
edgeBump(sprite)
})
sprite.whenKeyPressed(37, function () {
this.changeX(-20)
this.pointInDirection(270)
this.nextCostume()
edgeBump(sprite)
})
confetti.whenFlag(function () {
while (true) {
this.clone()
this.wait(0.5)
}
})
function randomX(){
return (Math.random() * stage.width) - (stage.width / 2)
}
function randomHue(){
return Math.floor(Math.random() * 360)
}
confetti.whenCloned(function() {
stage.sendSpriteToBack(this)
this.goTo(randomX(), stage.height / 2)
this.turnRight(Math.random() * 75)
this.css('filter',`hue-rotate(${randomHue()}deg)`)
this.addTo(stage)
this.show()
this.glide(5, randomX(), -stage.height / 2 )
this.wait(5)
this.removeFrom(stage)
})
Getting Started
Choose one of three easy ways:
Playing around with CodePen
Tip:Disabling Auto-Updating Preview makes it easier to code.
In CodePen, Click: Settings > Behavior and uncheck box at bottom.
Working on projects with replit
Steps:
- Signup & Login
- Create a new rpel with language HTML, CSS, JS
- In
index.htmlfind<script src="script.js"></script>inside thebodytag and include BlockLike.js above it:<script src="https://cdn.jsdelivr.net/npm/blocklike@1.0.7/dist/blocklike-1.0.7.min.js"></script>- Write your code in
script.js
Setting things locally
Steps:
- Create an
index.htmlfile.- Include BlockLike.js in body with the script tag:
<script src="https://cdn.jsdelivr.net/npm/blocklike@1.0.7/dist/blocklike-1.0.7.min.js"></script>- Write your code in
script.jsfile.- Include the script file in you html document
<script src="script.js"></script>- Open
index.htmlfile in the browser. No webserver needed for vast majority of functionality.